
こんにちは、Keiです。
このブログでは、WordPressの有料テーマAFFINGER6の設定について解説しています。
このブログもAFFINGER6で作っています。
AFFINGER6(WordPressテーマ)はこちらから。

今日はこんなお悩みについてお答えしていきます。
この記事でわかること
サイト型トップページのメリット
サイト型トップページに必要な各パーツの設定
サイト型トップページの設定方法
ブログのトップページは、いわば『ブログの顔』です。
読者にとって、このブログが「自分にとって有意義な情報が得られるか?」を瞬時に判断するために、トップページは大事な要素です。
読者に離脱されにくく、読みたいと思ってもらえるようなトップページを作りましょう。
目次
サイト型のトップページとは?

このブログはサイト型にカスタマイズしています。
トップページには2種類あり、ブログ型とサイト型があります。
ブログ型とサイト型の違い
ブログ型とは、投稿した順番に記事がアップされている初期設定の型
サイト型とは、テーマやカテゴリー別に記事を配置している型
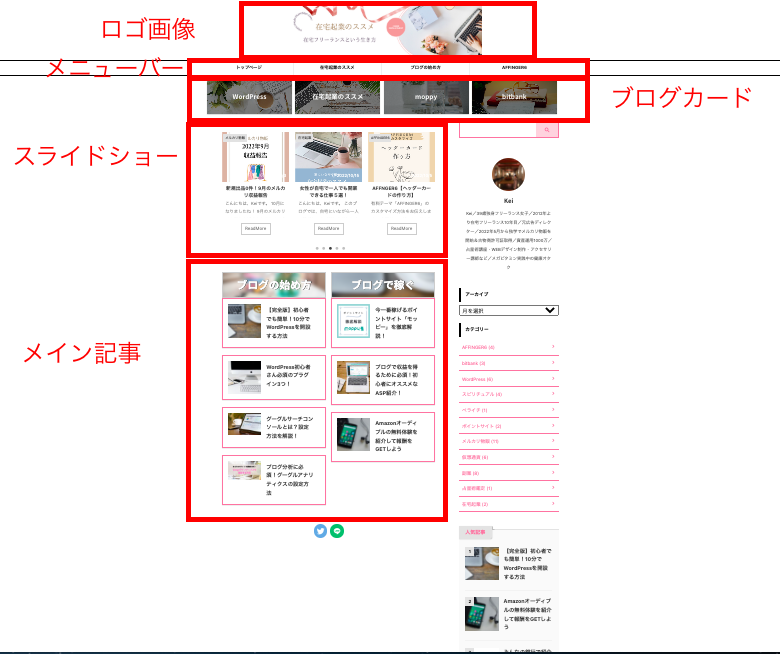
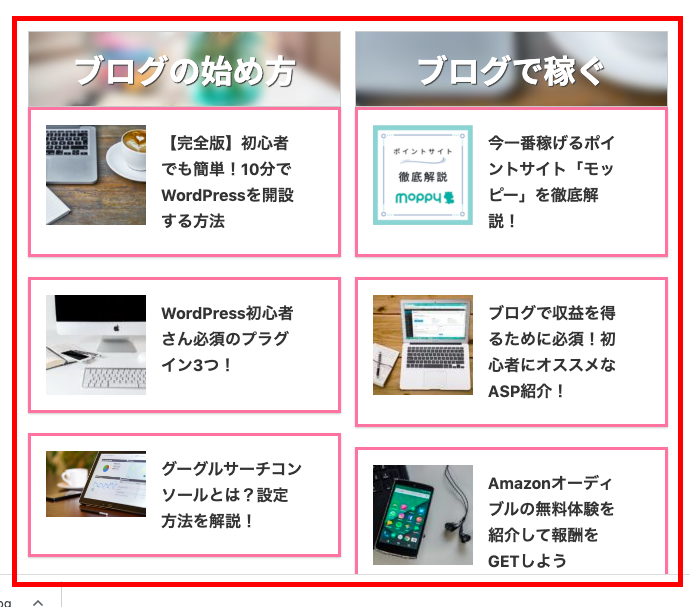
私のトップページだとこの要素で構成されています。

ブログ型がおすすめな場合
ブログ型は、書いた記事が順番に投稿されていきます。
ですので、日記のようなブログや子育て記事など、時系列を追って読んでいきたいブログはブログ型(投稿順)がおすすめです。
アメブロなどはブログ型ですね。
サイト型がおすすめな場合
サイト型は、テーマやカテゴリー別に記事の配置をカスタマイズしています。
私もこのブログを始めた当初は何もせずに、勝手にブログ型でしたが、ある程度記事が多くなってきたらカスタマイズしてサイト型に変更しました。
今ご覧になっているこの記事も、【AFFINGER】と言うカテゴリーに属しているので、メニューでは独立させています。
サイト型の特徴は、カテゴリー別に記事をまとめ、読者に記事誘導しやすくさせる点です。
収益化を目的としたWordPressでブログを運営するのであれば、ほとんどの場合サイト型がおすすめだと思います。
読者ファーストのブログを見やすい設計にしてあげると、知りたいことが端的にわかって親切です。
サイト型を構成する要素を揃える

先述の通り、サイト型のブログはページを構成する要素がいくつもあります。
まずはそれらを先に作りましょう。
サンプルに私のトップページを構成している要素の作り方を一つずつ解説していきます。
必要なもの・不要なものは自由にアレンジしてください。
1.ロゴ画像を作る
ロゴ画像は、サイトの一番上にあるオリジナル画像です。
これはブログ型でもサイト型でも関係なく、作っておくべきです。
サイト名をそのまま表示しても良いですが、アイキャッチになるような画像を作ることでオリジナリティが出ます。

-

-
AFFINGER6【Canvaでロゴ画像を作る方法】
続きを見る
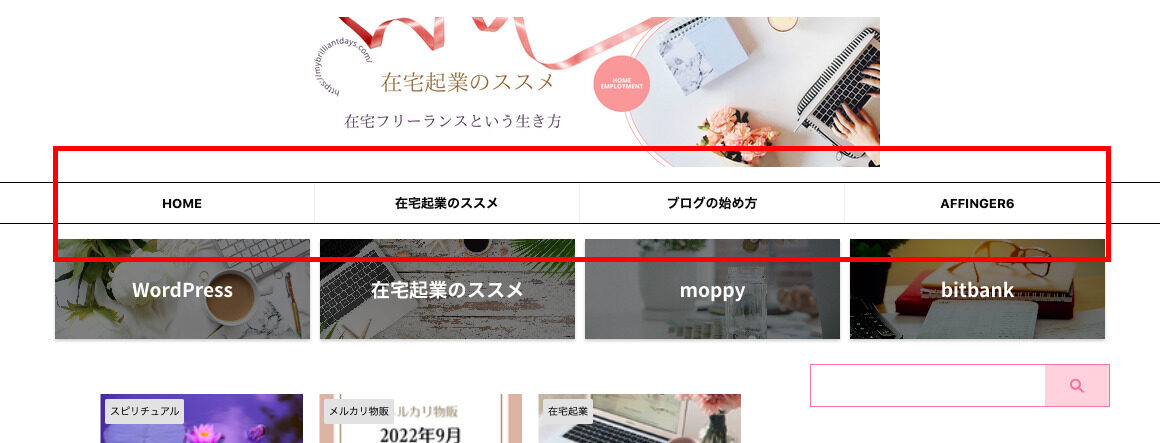
2.ヘッダーメニューを作る
ヘッダーメニューとは、ロゴ画像の下のメニューバーのことです。

-

-
AFFINGER6【ヘッダーメニューの作り方】
続きを見る
3.ヘッダーカードを作る
ヘッダーカードとは、ヘッダーメニューの下に並んだカード型の内部リンクのことです。

-

-
AFFNGER6【ヘッダーカードの作り方】
続きを見る
4.最新記事をスライドショーにする
スライドショーは、自動的に記事が流れていく設定です。
私のブログでは、ヘッダーカードの下に最新記事を掲載しています。

新着の記事はここで確認できます。
-

-
AFFINGER6【スライドショーの設定方法】
続きを見る
固定ページでサイト型トップページを作成する

ここまでで、サイト型トップページに必要な各要素がそろいました。
では、以下の手順でサイト型トップページを作成します。
サイト型トップページの作成手順
固定ページを作成する
レイアウトを設定する
手順1.固定ページを作成する
トップページは、通常の投稿記事とは異なります。
そこで使用するのが、固定ページです。
トップページに配置するための固定ページを新規作成します。
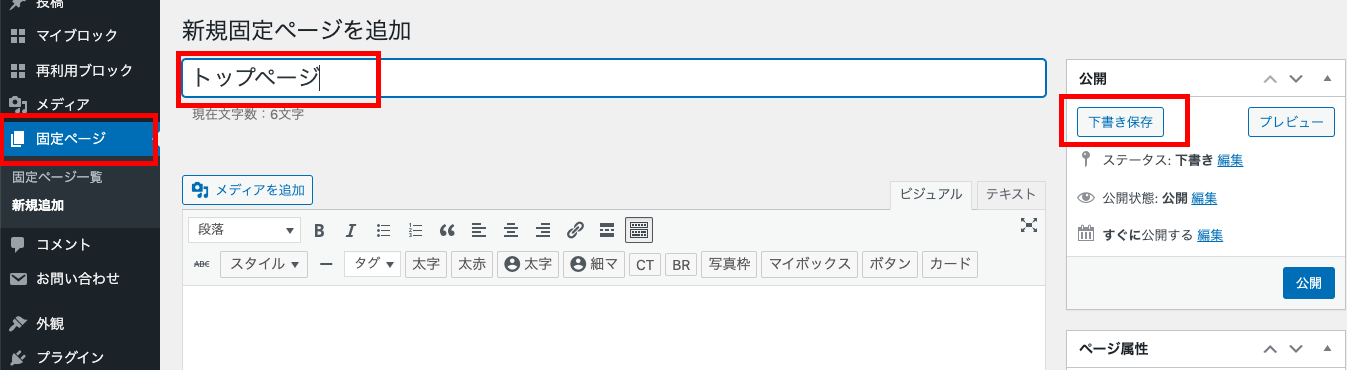
WordPressの管理画面から、ダッシュボード>固定ページ>新規追加をクリックします。
名称はなんでも良いですが、トップページとつけておくと分かりやすいです。

実際のトップページの作成方法はこちらです。

トップページとタイトルだけ付けて、下書き保存しておきます。
しかし、固定ページにただトップページを作っただけでは反映されません。
次に、トップページが表示されるように設定をします。
以下が手順です。
WordPressの管理画面から、ダッシュボード>外観>カスタマイズ>ホームページ設定に進みます。

ホームページ設定に進むと、ホームページの表示という項目があります。
ここで、固定ページを選択します。
次に、その下のホームページという項目から先ほど作成したトップページを選択します。

手順2.レイアウトを設定する

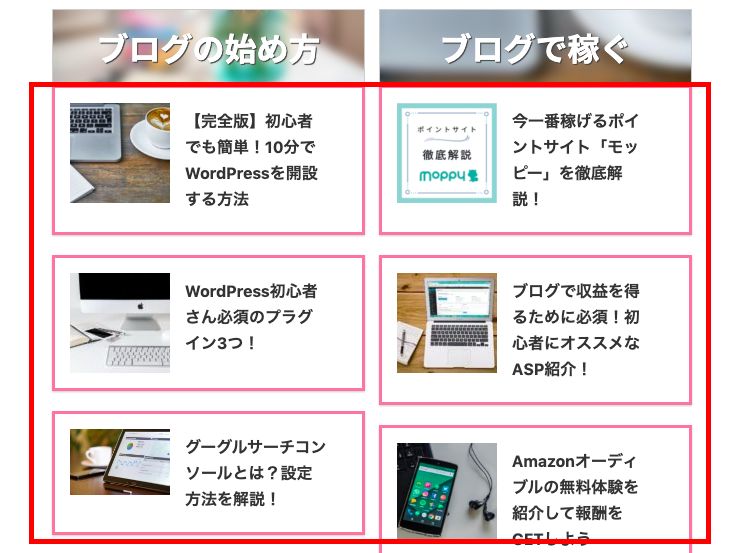
次はこの半分に分割されたレイアウトを作っていきます。
先ほど固定ページで作成したトップページを開きます。
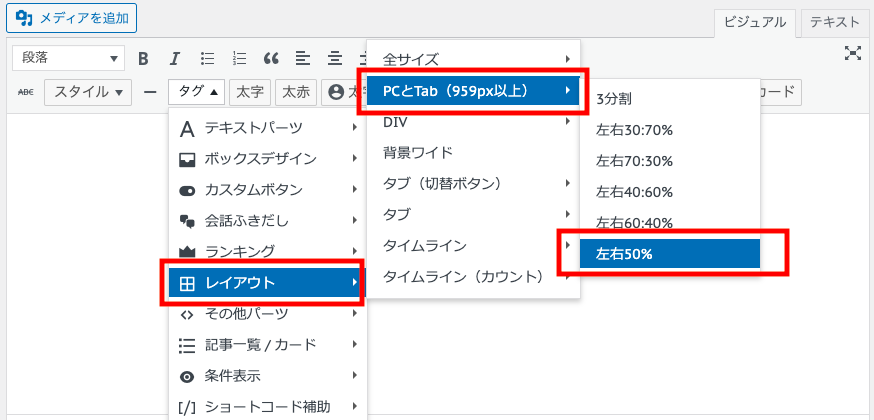
タグ機能からレイアウト>PCとTab(959px以上)>左右50%を選択します。

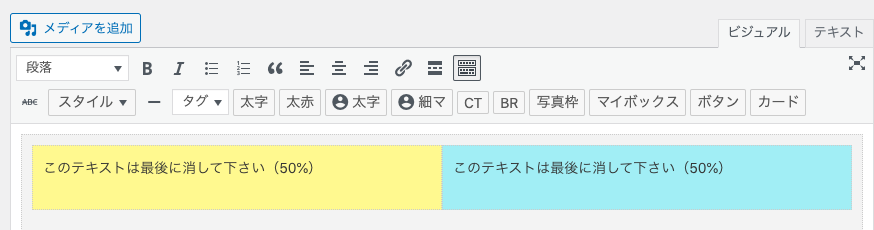
すると、以下のような画面が表示されます。

これでレイアウトが2つに分割されました。
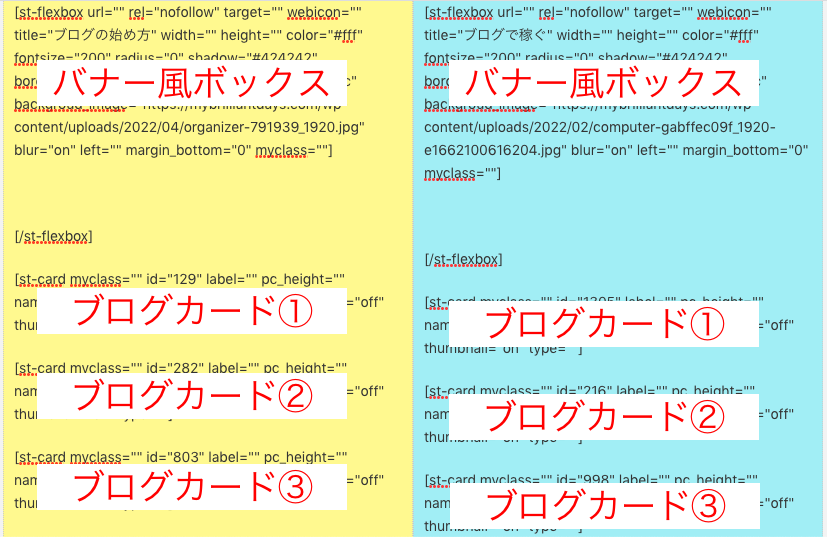
黄色のタグと、青いタグにそれぞれ記事を配置していきます。
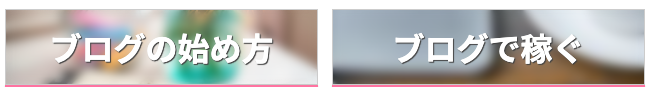
まずは、各カテゴリーのタイトル(=バナー風ボックス)から作成します。

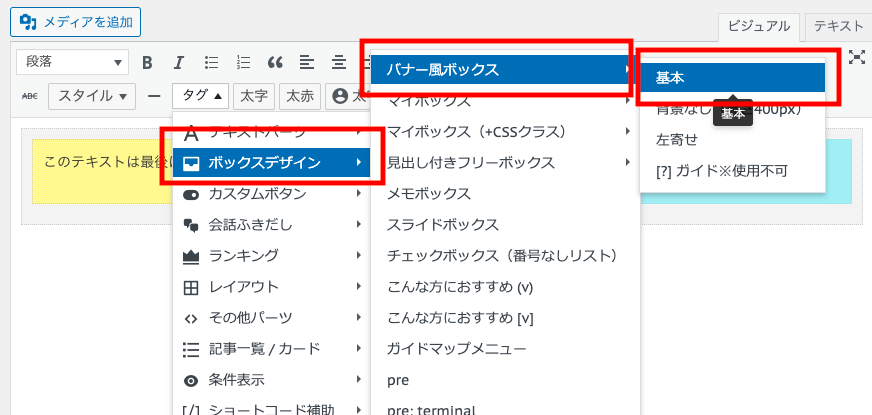
タグ機能からボックスデザイン>バナー風ボックス>基本を選択します。

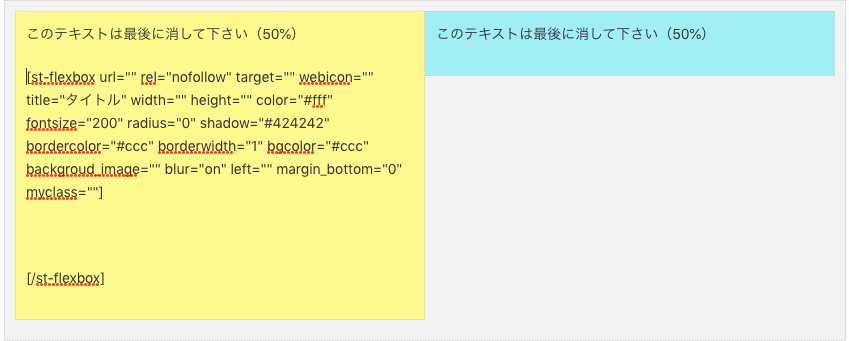
すると、バナー風ボックスのコードがこのように表示されます。

- st-flexbox url="リンク先URL(無しでもOK)"
- title="タイトル"(表示したいタイトル名に書き換え)
- backgroud_image="背景画像のURL"
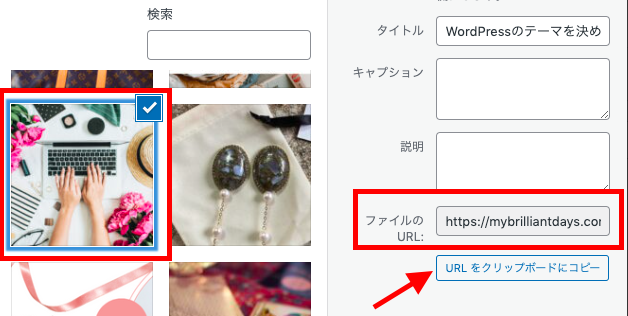
背景画像のURLは、メディアページから確認できます。

使用したい画像を選択し、ファイルのURLに表示されたリンクをコピーします。
それを先ほどのbackgroud_image="背景画像のURL"の、背景画像のURLの位置に貼り付けます。
backgroud_image="背景画像のURL"
→backgroud_image="https://mybrilliantdays.com/0131.jpg"
この作業を黄色の枠と、青の枠の両方で設定します。
手順3.ブログカードを設定する

バナー風ボックスができたら、次は関連する記事をブログカードにして配置していきます。
先ほどのバナー風ボックスを書いたコードの下に、ブログカードを配置していきます。

では、ブログカードの書き方を説明します。

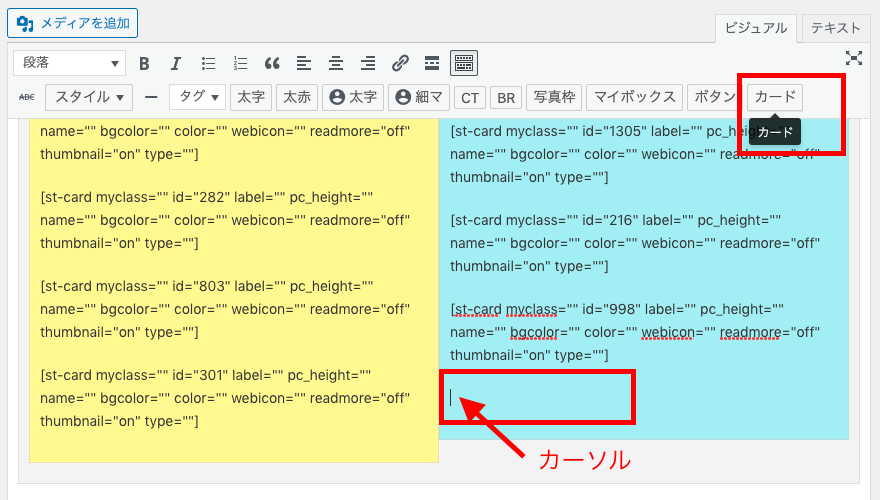
先ほどのバナー風ボックスの下にカーソルを合わせて、右端にあるカードをクリックします。
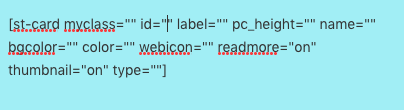
するとブログカードのコードが挿入されます。

- id=設置したい記事のIDを入力
- label=ラベル(設定不要)
- bgcolor=カードの背景色(設定不要)
- color=ラベルの文字色(設定不要)
- readmore=「続きを読む」を入れる場合はon,不要な場合はoff
ブログカードは好きなだけ設置しましょう。
この時、左右(黄色の枠と青の枠)のバランスを合わせると綺麗に仕上がります。
記事のタイトルの文字数によっては左右でズレができますので、気になる人は長いタイトルを一番下に持ってくるなどして工夫してみましょう。
まとめ/AFFINGER6でサイト型トップページを作る方法

今日はサイト型トップページの設定方法についてまとめました。
この記事で伝えたこと
サイト型トップページのメリット
サイト型トップページに必要な各パーツの設定
サイト型トップページの設定方法
サイト型トップページを作る最大のメリットは、訪れたユーザーの回遊率がUPする点です。
ある記事をきっかけに訪れたユーザーが、サイト型のトップページを見て他の記事にも興味を持ってもらうことが狙いです。
読者に「この記事も読んでみたい!」と思ってもらえるようなページを作りましょう。
AFFINGER6(WordPressテーマ)の購入はこちらから。




