有料テーマ「AFFINGER6」のカスタマイズ方法をお伝えします。
今回はヘッダーメニューの作り方について。
目次
ヘッダーメニューを作成する
まずヘッダーメニューとは?
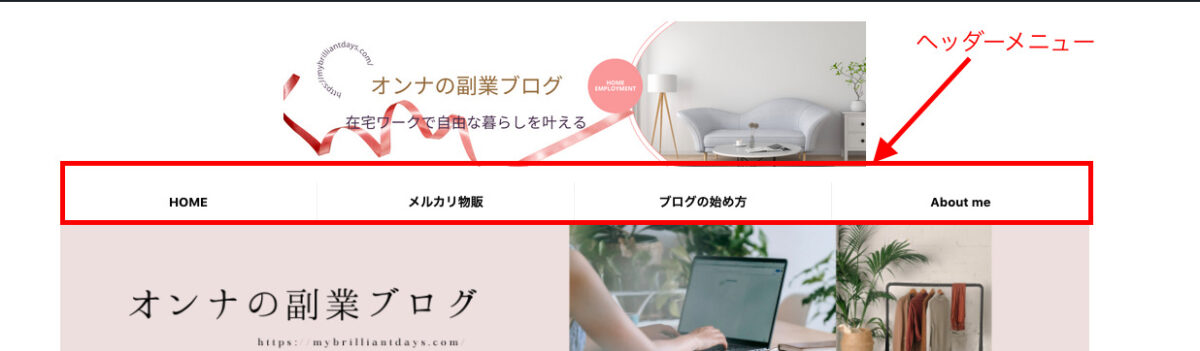
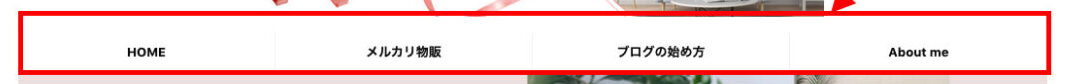
ヘッダーメニューとはロゴ下にあるメニューバーのことです。

ここにメニューを置くことで、ブログに訪れた人が検索しやすいようになります。
違う記事をきっかけに来訪した人が、ブログ内を回遊してくれるきっかけにもなりますので設定しましょう。
ヘッダーメニューに表示するメニューを決める
ヘッダーメニューを作る前に、どんなメニューにするかを決めます。
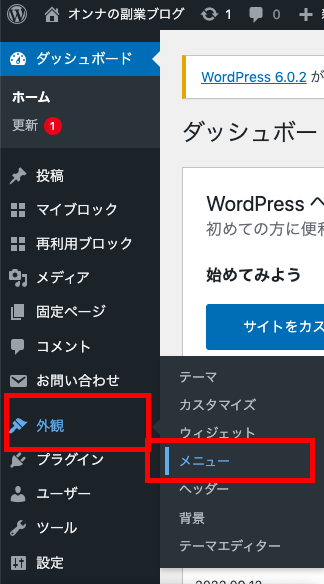
ダッシュボード>外観>メニューに進みます。

ヘッダーメニューの設定方法
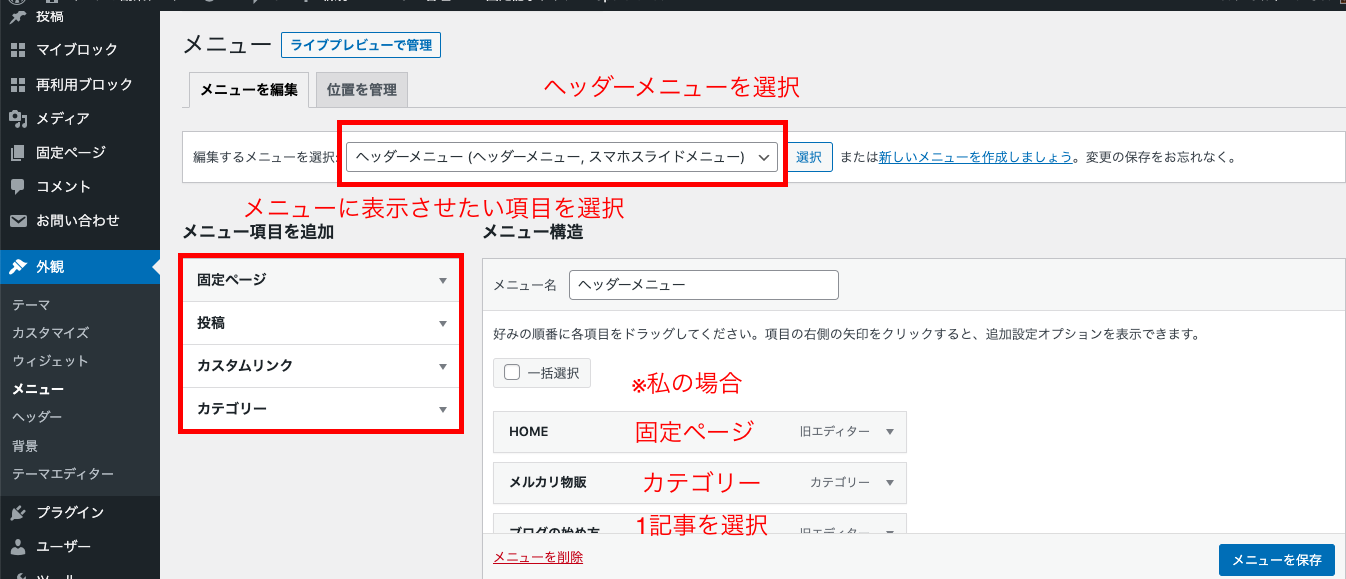
下記のような画面が表示されます。

メニューを編集から、編集するメニューを選択する。
ヘッダーメニュー(ヘッダーメニュー、スマホライドメニュー)を選択。
左のメニュー項目を追加から表示したいメニューを選択。
右のメニュー構造から、表示したいヘッダーメニューを選択する。
全て選択し終わったら、右下のメニューを保存をクリックして終了。
設定例)私のヘッダーメニューの場合
私の場合は、以下の通りです。
HOME/トップページに戻るために設置
メルカリ物販/カテゴリー「メルカリ物販」の記事一覧を表示
ブログの始め方/ワードプレスの設置方法についてまとめた1記事のみを表示
About me/自己紹介記事を表示
このように表示されます。

ヘッダーメニューの表示方法
ヘッダーメニューをトップページに表示します。
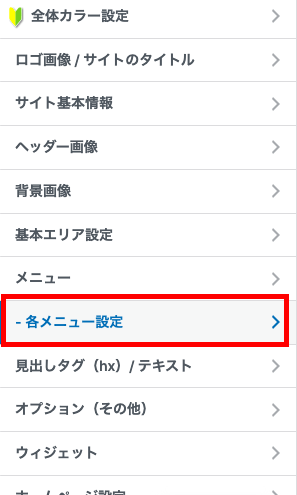
ダッシュボード>外観>メニュー>各メニュー設定を開きます。

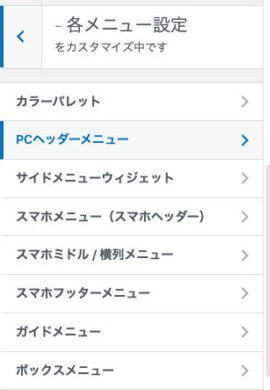
>各メニュー設定>PCヘッダーメニューに進みます。

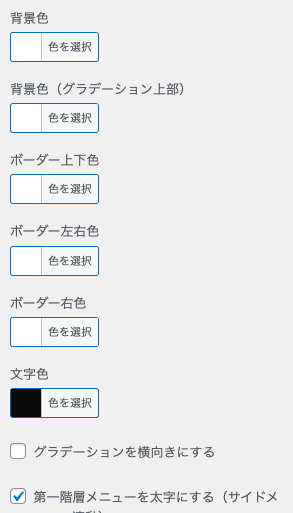
ヘッダーメニューに表示するカラーを選択
ヘッダーメニューに表示するカラーを決めます。
プレビュー表示を見ながら調節ができるので、実際のデザインを見ながら決めましょう。

私は背景色は白を選択しています。
文字色は黒のシンプルなデザインです。

※背景色と背景色(グラデーション上部)を同じ色を選ぶと単色になります。
グラデーション不要の方は同じ色を選んでください。
※ボーダー=線のことです。
ボーダー右色=メニューの間の区切り線です。
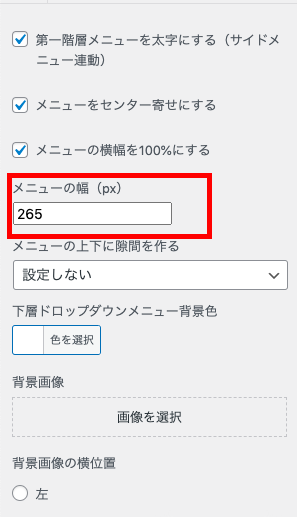
ヘッダーメニューの幅を変える
下記の項目にチェックを入れます。
そして、メニューの幅を265pxにすると、メニューが全体的に表示されます。

ちなみにメニューの幅を265pxとしなかった場合は、このように表示されます。

センターにキュッと寄っています。
このまま表示している人も多いですが、やはり265pxと入力した方が全体的なバランスは良いと思います。
好みの問題ですが。
合わせて読みたいAFFINGER6のカスタマイズ
今日はヘッダーメニューの設定方法についてまとめました。
他にもAFFINGER6のカスタマイズ方法についてがありますので、合わせてご覧ください。
-

-
AFFINGER6【Canvaでロゴ画像を作る方法】
続きを見る

