有料テーマ「AFFINGER6」のカスタマイズ方法をお伝えします。
今回は固定ページのスライドショーの設定方法について。

目次
スライドショーを作成する
まずスライドショーとは?
スライドショーとは記事のアイコンが流れていく設定です。
これをトップ画面(固定ページ)に設定することで、最新記事を読んでもらうことが出来ます。

トップページにスライドショーを設定する方法
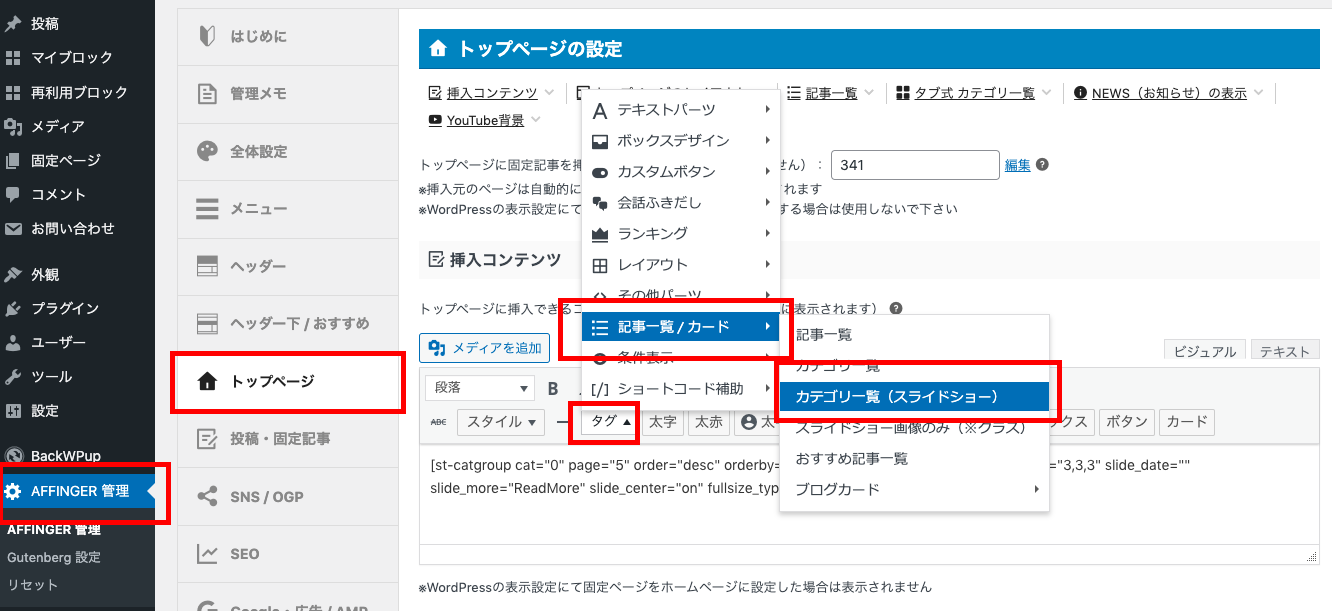
まず、ダッシュボードからaffinger管理>トップページ>に進みます。
一番上にある挿入コンテンツ>タグ>記事一覧/カード>カテゴリ一覧(スライドショー)を開きます。

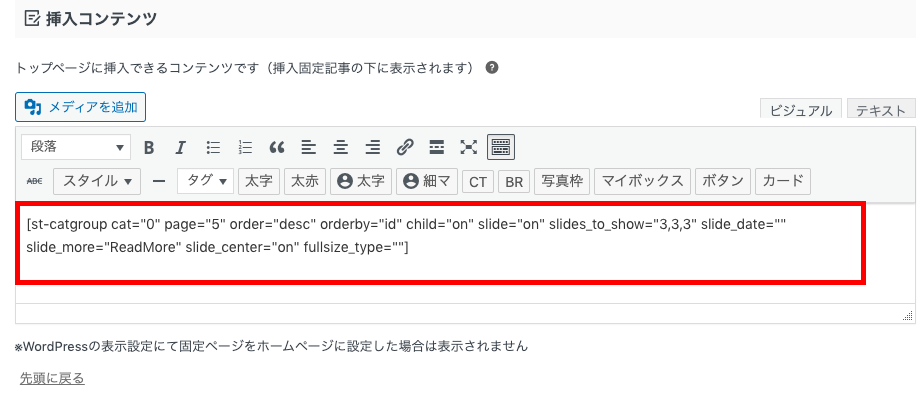
すると、コードが挿入されます。
これを保存して終了です。


ヘッダー部分にスライドショーを設定する方法
上記の方法は、トップページにスライドショーを設定する方法でした。
ちなみに、ヘッダー画像をスライドショーにしたい場合も説明しておきます。
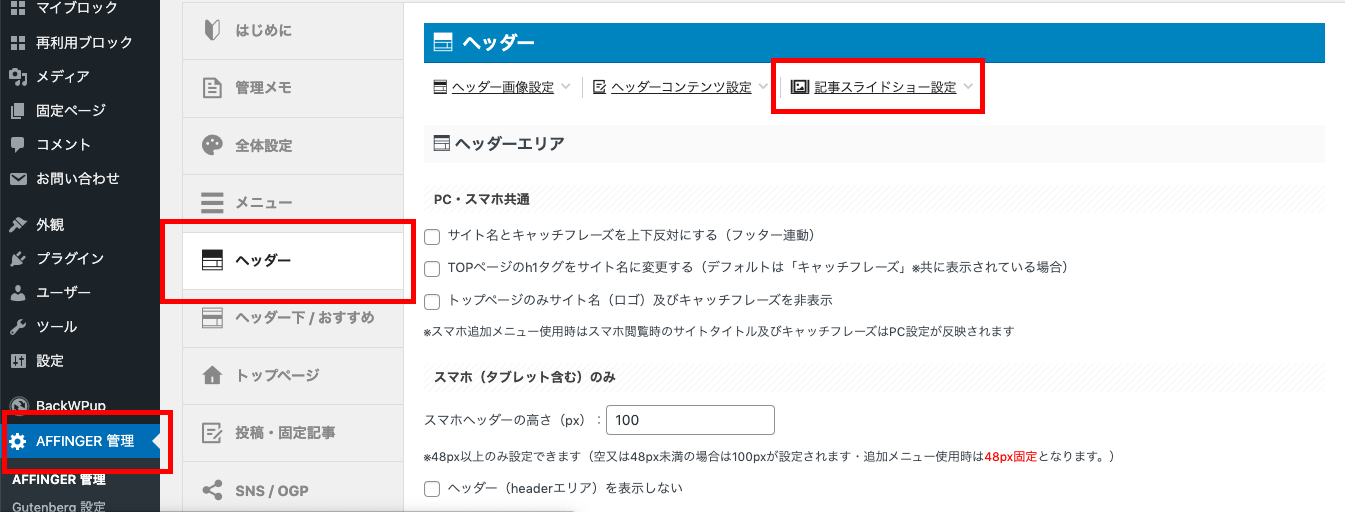
まず、ダッシュボードからaffinger管理>ヘッダー>に進みます。
一番上にある記事スライドショー設定を開きます。

記事スライドショー設定から以下のように設定します。
もちろん、お好きなようにカスタマイズしてください。

最後にSAVEボタンを押して完了です。
好きな場所にスライドショーを設定する方法
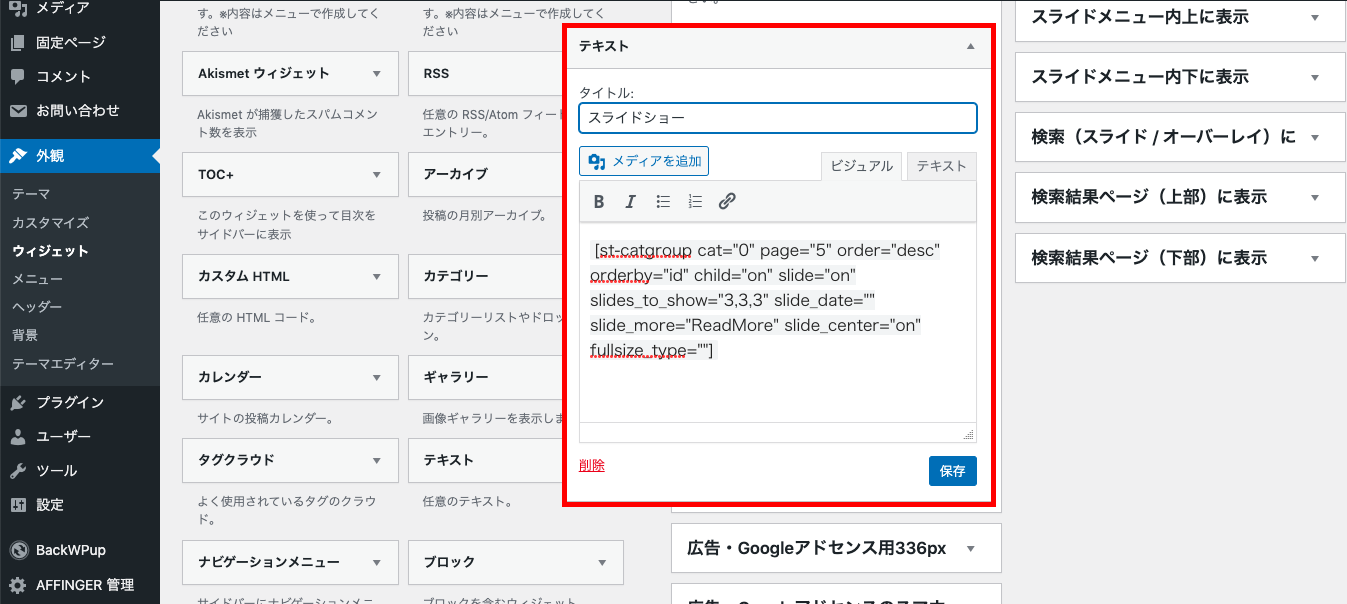
トップページのスライドショーで表示したテキスト*をウィジェットに貼り付ければ、好きな場所にスライドショーを表示できます。
st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,3" slide_date="" slide_more="ReadMore" slide_center="on" fullsize_type=""
注意:テキスト部分はスライドショーが表示されないようにしています。実際はテキストの最初と最後に[,]をつけてください。
ポイント
始まり:st-catgroup→[st-catgroup
終わり:fullsize_type=""→fullsize_type=""]
以下全て同じ
まず、ダッシュボードから外観>ウィジェット>に進みます。
テキストを選択し、配置したい箇所へ挿入します。
上記のテキストを貼り付けて完了です。

補足①スライドの表示数を変更したい時

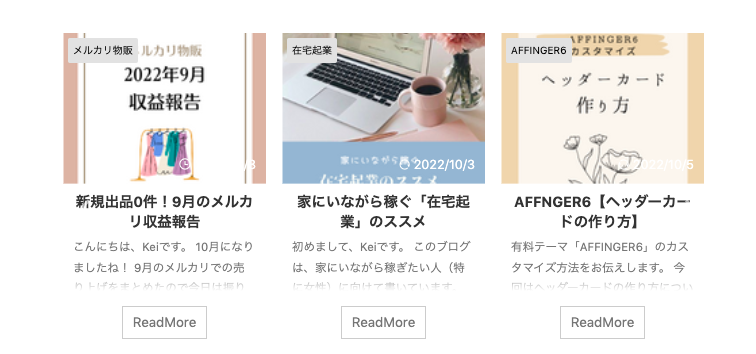
私の例ですが、現在の表示方法はこの通り。
サムネイル3枚が流れるようになっています。
これを、5枚に変更してみます。
st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,3" slide_date="" slide_more="ReadMore" slide_center="on" fullsize_type=""
page=5とありますが、これは表示されるスライドの合計数のこと。
5枚が順番に流れている、というわけです。
slides_to_show="3,3,3"とありますが、この左端の3=表示されるスライドの数です。
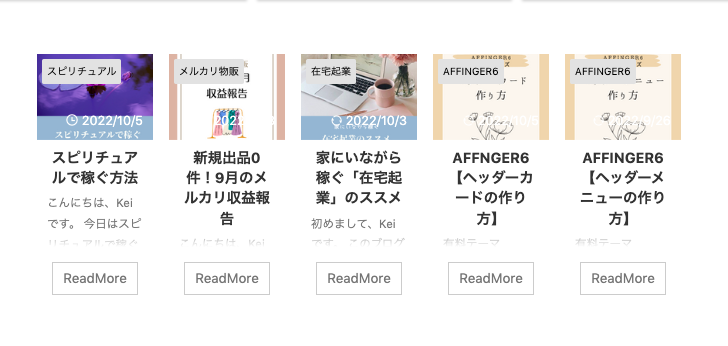
では、これをslides_to_show="5,3,3"に変えて5枚に変更してみます。

かなり小さくなりました。
私の場合は、固定ページの記事画面にスライドショーを配置していますので、記事枠のサイズになっています。
記事枠のサイズが小さいので、5枚だと小さく見えて窮屈に感じます。
設置するスペースによっても見え方が変わりますので、調整してみてください。
補足②サムネイルの表示方法を変更する
スライドショーに表示するサムネイルをカスタマイズします。
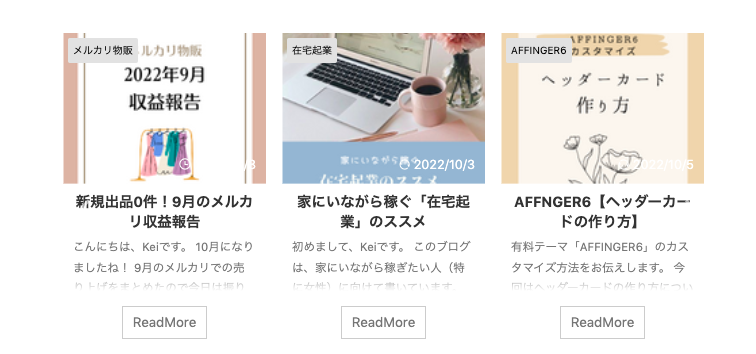
こちらが通常の表示です。
st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,3" slide_date="" slide_more="ReadMore" slide_center="on" fullsize_type=""

次は、サムネイル画像だけにしてみます。
この場合は、先ほどのテキストの一番後ろの部分をtype=cardに変更します。
st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,3" slide_date="" slide_more="ReadMore" slide_center="on" fullsize_type="card"

かなりスッキリしますね。
私の場合はアイキャッチ画像にタイトルを入れていますので、サムネイルだけでも良いかも。
ちょっと文字が見えずにキレてますが・・・。
次は、サムネイル画像とタイトル表示にしてみます。
この場合は、先ほどのテキストの一番後ろの部分をtype=textに変更します。
st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,3" slide_date="" slide_more="ReadMore" slide_center="on" fullsize_type="text"

サムネイルの下にタイトルが表示されました。
これもかなりスッキリ見えます。
アイキャッチ画像にテキストを入れない方はこれでもいいかもしれません。
合わせて読みたいAFFINGER6のカスタマイズ
今日はヘッダーカードの設定方法についてまとめました。
他にもAFFINGER6のカスタマイズ方法についてがありますので、合わせてご覧ください。
-

-
AFFINGER6【ヘッダーメニューの作り方】
続きを見る
-

-
AFFNGER6【ヘッダーカードの作り方】
続きを見る


