有料テーマ「AFFINGER6」のカスタマイズ方法をお伝えします。
今回はヘッダーカードの作り方について。

目次
ヘッダーカードを作成する
まずヘッダーカードとは?
ヘッダーカードとはヘッダーメニューの下に並んだカード型の内部リンクのことです。

ヘッダーカードはサイトの上部にあり目立つ部分ですので、読者に読んで欲しい記事を設置します。
検索から来た人が、「これが読みたかった!」と思うような設計になると良いですね。
ヘッダーカードの設定方法
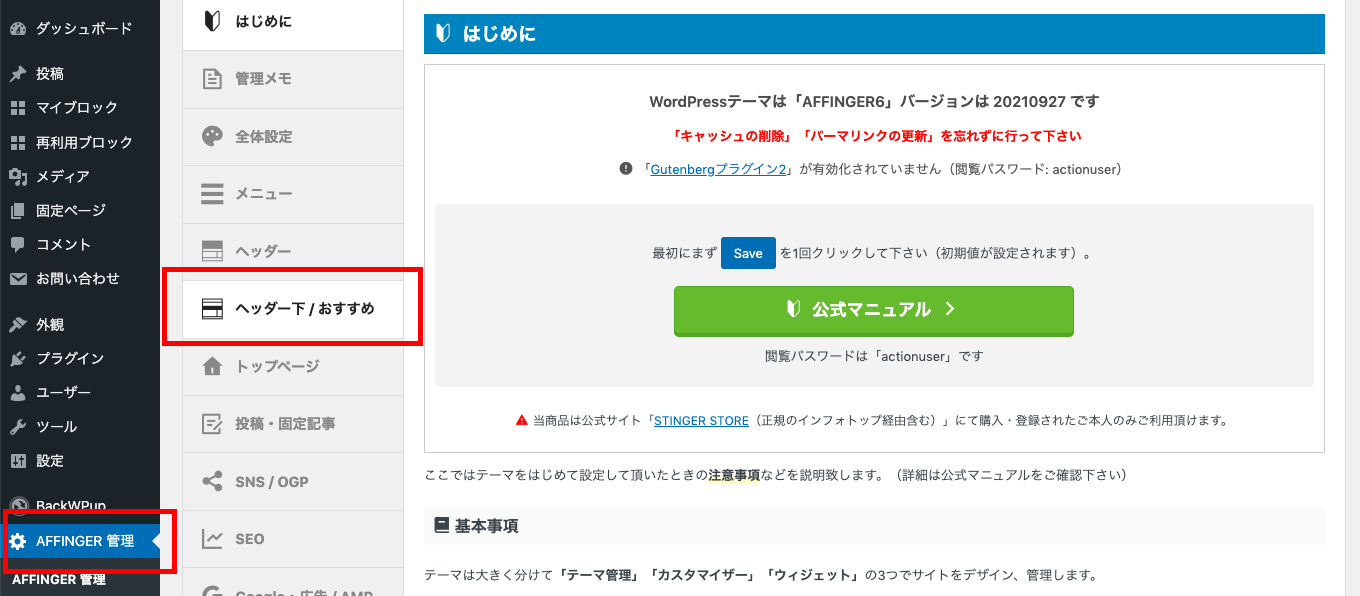
まず、ダッシュボードからaffinger管理>ヘッダー下/おすすめに進みます。

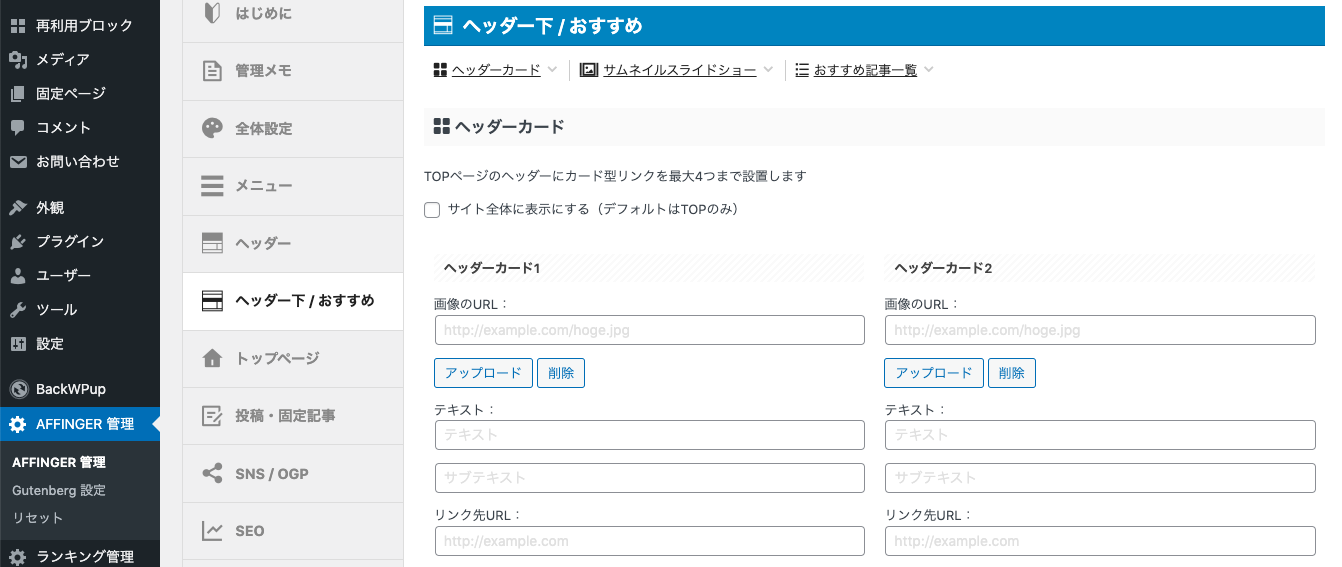
ヘッダー下/おすすめのページに行くと、ヘッダーカードがあります。

先ほどの私の例で説明します。
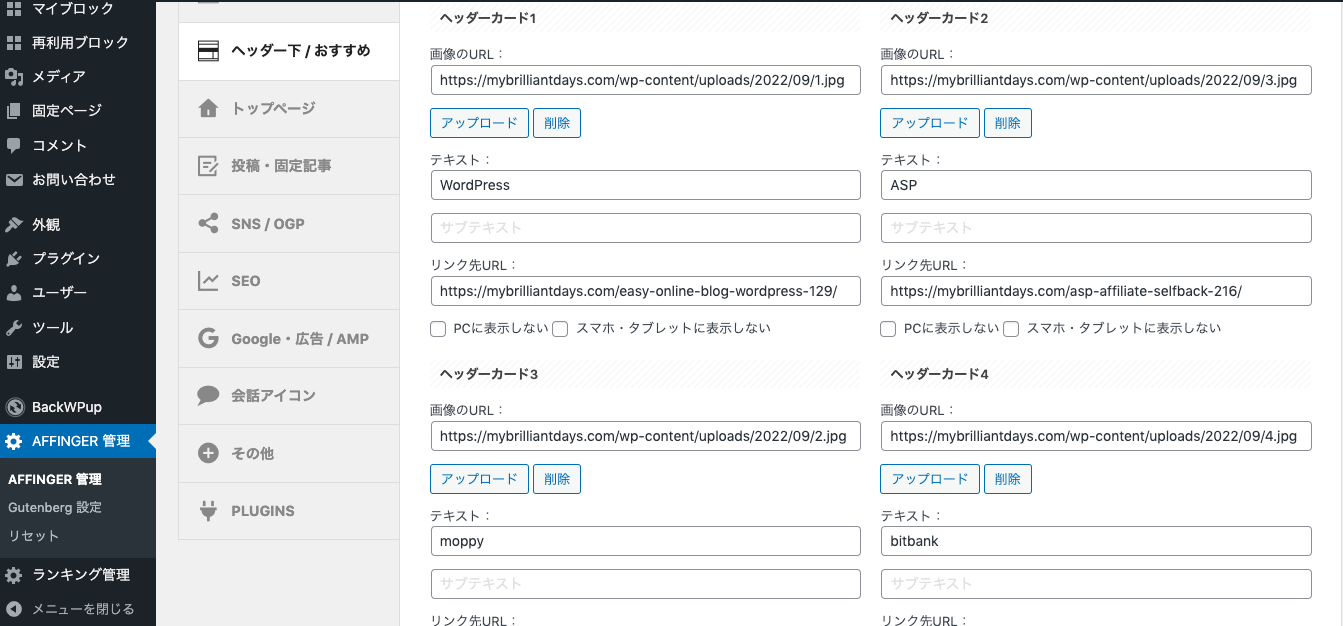
一番左端から、WordPress=ヘッダーカード1、ASP=ヘッダーカード2、moppy=ヘッダーカード3、bitbank=ヘッダーカード4、という順番です。

それぞれの記事ごとに背景画像を変えています。
記事と画像の組み合わせを決めたら、順に画像をアップロードしていきます。
背景に白抜きでテキストを表示させたい場合は、下記のようにテキストを入力してください。

ちなみに、最初はテキスト入りの画像をアップロードしていたのですが、見にくくて断念しました。
やはりテキスト表示させた方が見やすいです。(個人の感想)
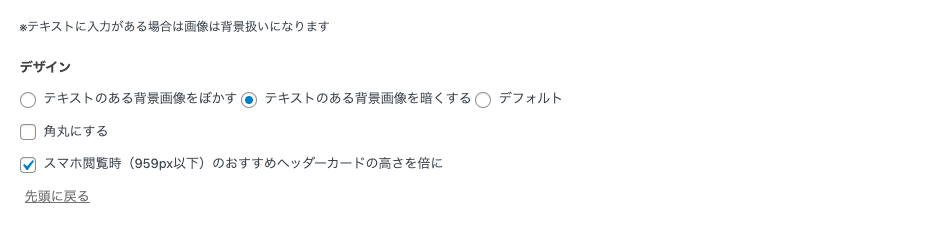
その下にデザインという項目があります。

・テキストのある背景画像を暗くする
・スマホ閲覧時のおすすめヘッダーカードの高さを倍に
この2つはチェックを入れておきましょう。
画像が明るいままだと、テキストが白飛びして見えにくくなります。
全て選択し終わったら、左下のSAVEボタンをクリックして終了。
設定例)私のヘッダーカードの場合
私の場合は(2022年9月現在)以下の通りです。

ヘッダーカード1/WordPress・・・WordPress開設までの手順を全てまとめた読んで欲しい記事No.1!
ヘッダーカード2/ASP・・・初心者におすすめのASPのまとめ紹介記事
ヘッダーカード3/moppy・・・ポイントサイトで一番おすすめ!
ヘッダーカード4/bitbank・・・私も使っている仮想通貨取引所で一番おすすめなところ
以上がこの4記事を選んだ理由です。
今後記事が追加されたり、他にもっと読まれている記事があれば変更しようと思います。
合わせて読みたいAFFINGER6のカスタマイズ
今日はヘッダーカードの設定方法についてまとめました。
他にもAFFINGER6のカスタマイズ方法についてがありますので、合わせてご覧ください。
-

-
AFFINGER6【Canvaでロゴ画像を作る方法】
続きを見る
-

-
AFFINGER6【ヘッダーメニューの作り方】
続きを見る


