有料テーマ「AFFINGER6」のカスタマイズ方法をお伝えします。
今回はロゴの作り方について。
目次
canvaでロゴを作成する
私はこのブログに関するテキスト入りの画像は全てCanvaで制作しています。
正直、Canvaがあれば他のものは要らないんじゃないか?と思うほどの充実っぷりです。
デザイン経験がなくても簡単に画像制作が出来るのでオススメです。
では次から実際に制作の手順を紹介していきます。
ロゴの制作手順
テキスト表示からロゴ画像に変更する
まずデフォルトの状態だと、そのままブログのタイトルが表示されます。

シンプルですが、下のメニューバーとあまり見分けがつきません。
次に現在のロゴ画像です。

断然華やかな雰囲気になりました。
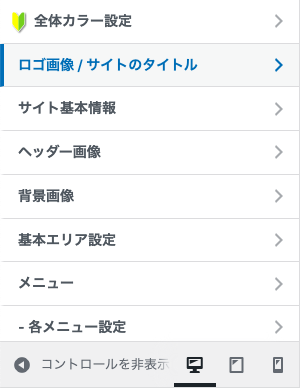
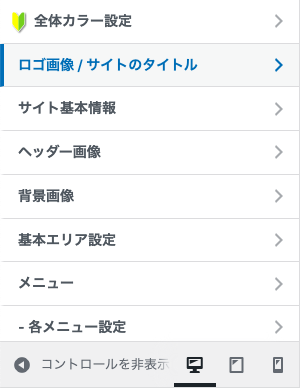
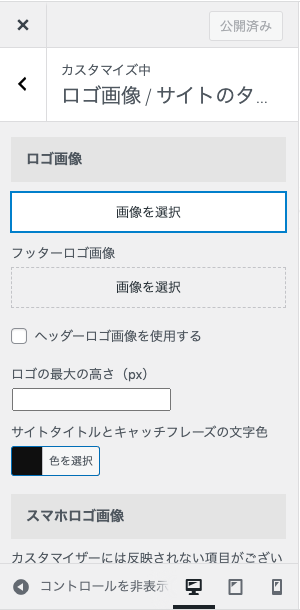
画像の変更方法は、外観>カスタマイズ>ロゴ画像/サイトのタイトルから変更できます。

サイズを選ぶ
私のロゴ画像は600×150サイズです。
サイズに決まりはありませんが、最大よこ幅は640pxですのでご注意ください。
参考までに私の画像でサイズ感を比較してみます。
300×75(通常の半分サイズ)
→テキストを入れるならちょっと小さい。

600×150(使用サイズ)
→テキストも写真もはっきり見える。

640×160(最大横幅サイズ)
→600サイズとあまり差はないけど、ちょっと主張が強い?

canvaで制作する方法
サイズを入力する
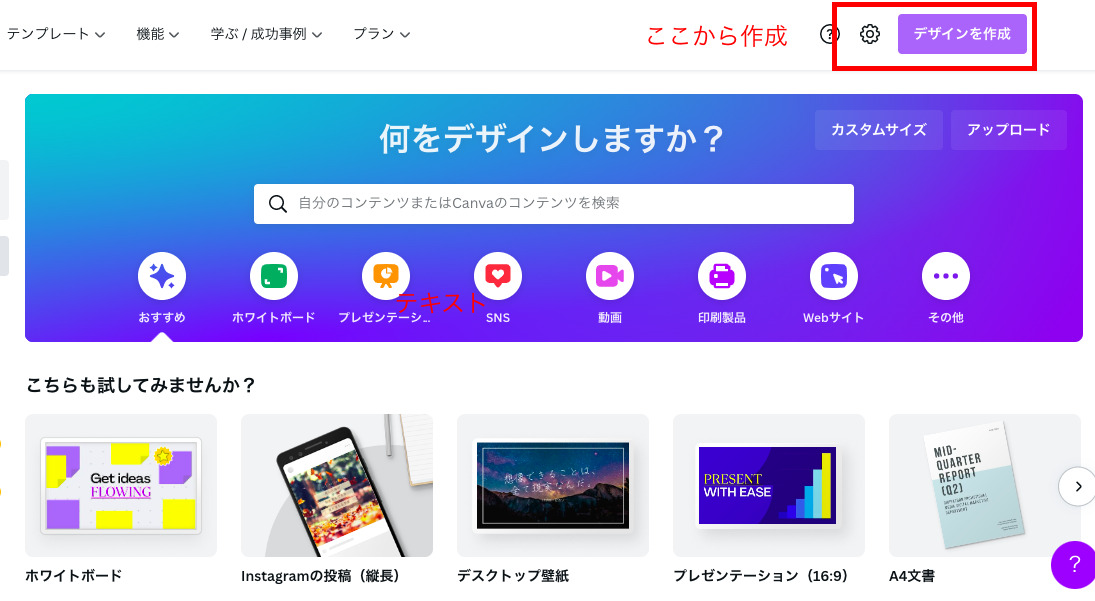
Canvaのトップページからデザインを作成を選択

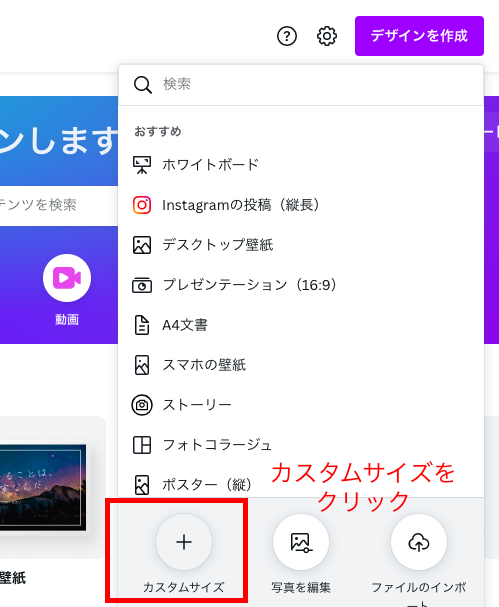
サイズが決まっている場合は、カスタムサイズを選択する。

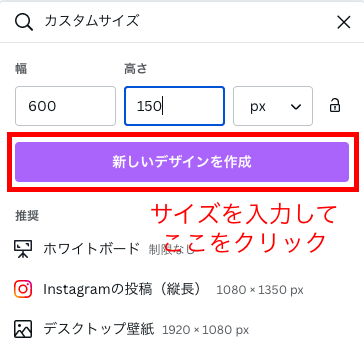
例として私が使っているサイズ(600×150)を入力してみます。

サイズを入力したら、新しいデザインを作成をクリックします。
テンプレートを選ぶ
サイズが決まったら、次はテンプレートを選びます。
もちろんゼロから作成しても構いませんが、デザインの知識がない人はテンプレートを使用することをオススメします。
適当に作成すると、ちょっとしたラインのズレやフォントのデザインによって一気に野暮ったくなります。
テンプレートで整ったフォーマットをなるべく崩さずに仕上げましょう。
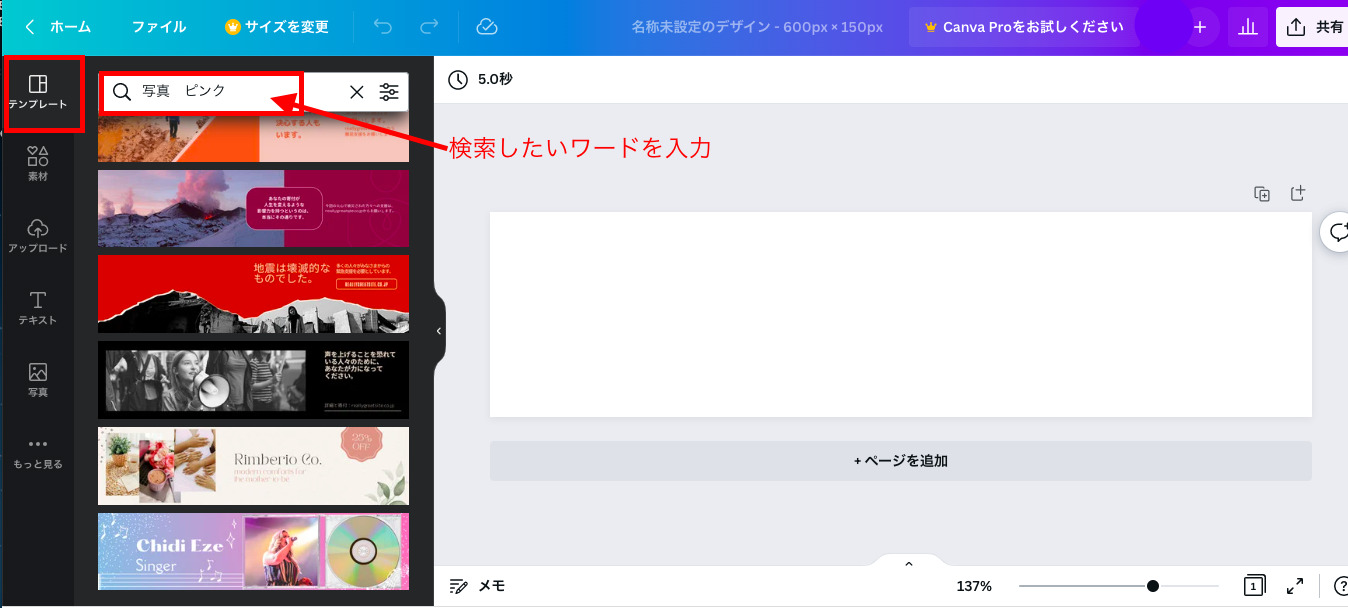
テンプレートの選び方は、キーワードを入力してイメージに近いものを探します。
カラーを入れると一気に絞れてくるのでオススメです。

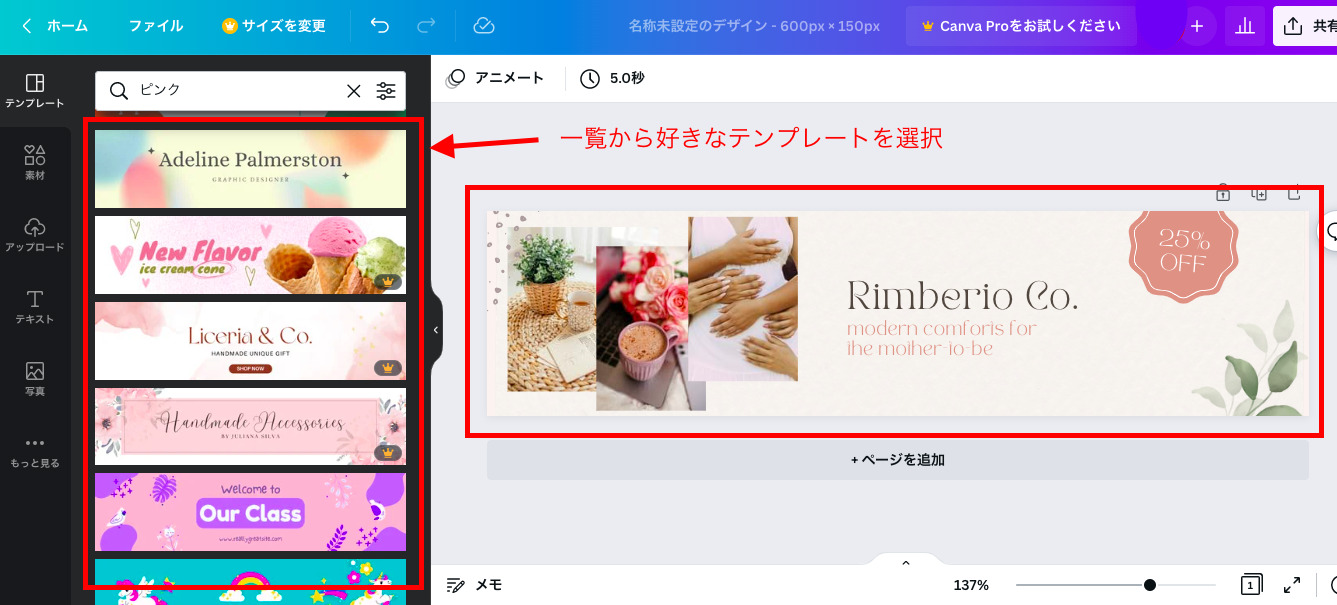
一覧の中からテンプレートを選択します。
写真の配置や装飾などはなるべく変えずに活かしましょう。
写真の点数を増やしたり減らしたりするだけで、位置がズレてバランスが崩れるのでなるべくそのままで。

デザインが決まったら、次はフォント選びです。
フォントもデザインに合わせてブログのイメージに合ったものを選びましょう。
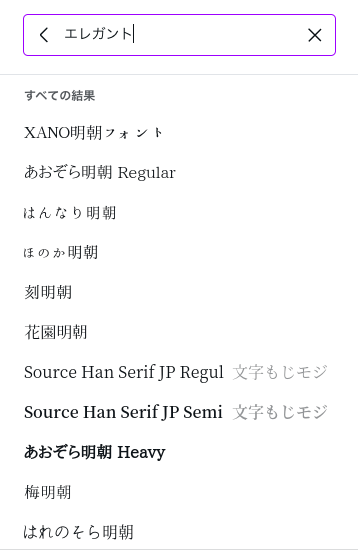
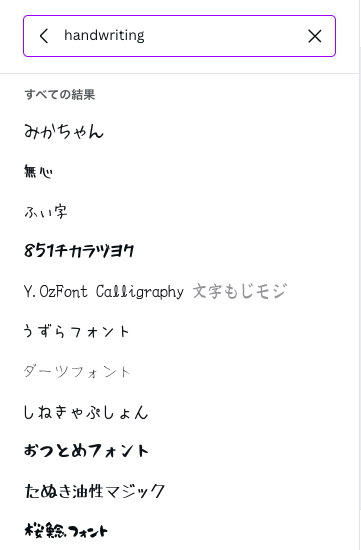
フォントは雰囲気でキーワード検索すると探しやすいです。
例)上品な雰囲気

例2)手書き風

例3)可愛いイメージ

例4)おしゃれなイメージ

ロゴ画像をアップする
ロゴが完成したら、画像をアップして差し替えましょう。
手順は最初に説明した通りです。
>ダッシュボード>外観>カスタマイズ>ロゴ画像/サイトのタイトルをクリックします。

制作したロゴ画像をアップロードし、選択します。

画像を変更したら上の【公開ボタン】を押して完了です。

この時にスマホでもロゴを表示させる場合は、必ず下にスクロールしてスマホでも同じ設定をしてください。
ロゴの設定は以上です。
